Это инструмент для создания дизайна, полный аналог (или клон) всем известного Figma, но в него еще внедрили икусственный интеллект. И все это бесплатно. Заманчиво? Очень. Погнали
Как начать пользоваться?
Переходим на сайт и регистрируемся — https://creatie.ai/. Создаем пустой проект и делаем все то же самое, что и в обычной фигме. Этот сервис полностью копирует ее интерфейс
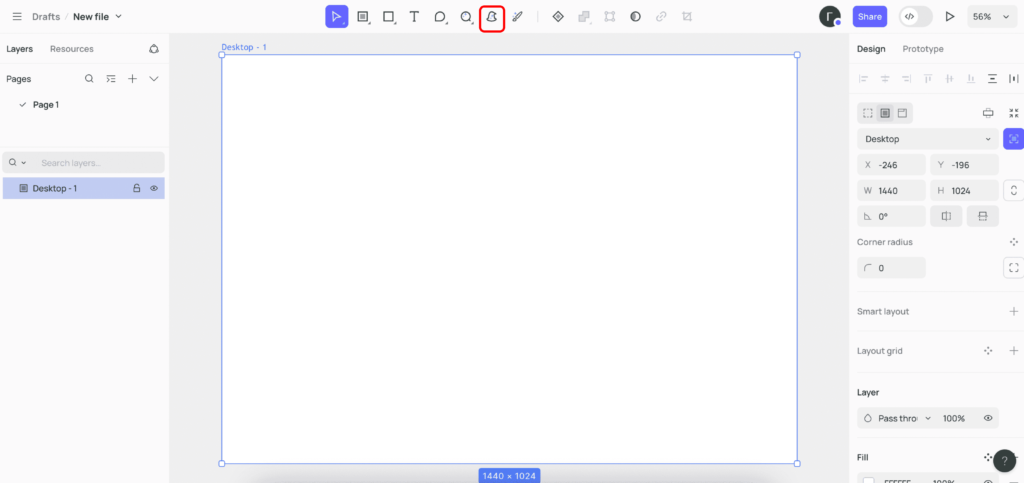
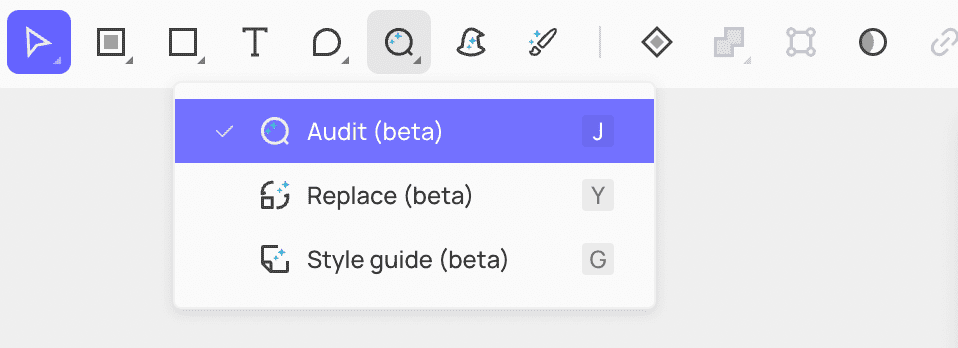
Нас интересует функция генерации готовых элементов дизайна. Она отмечена на скриншоте ниже (красным цветом) и отвечает за подбор компонентов с помощью нейросети

Для примера я решил сделать дизайн музыкального приложения, поэтому изменил размер фрейма до телефонного
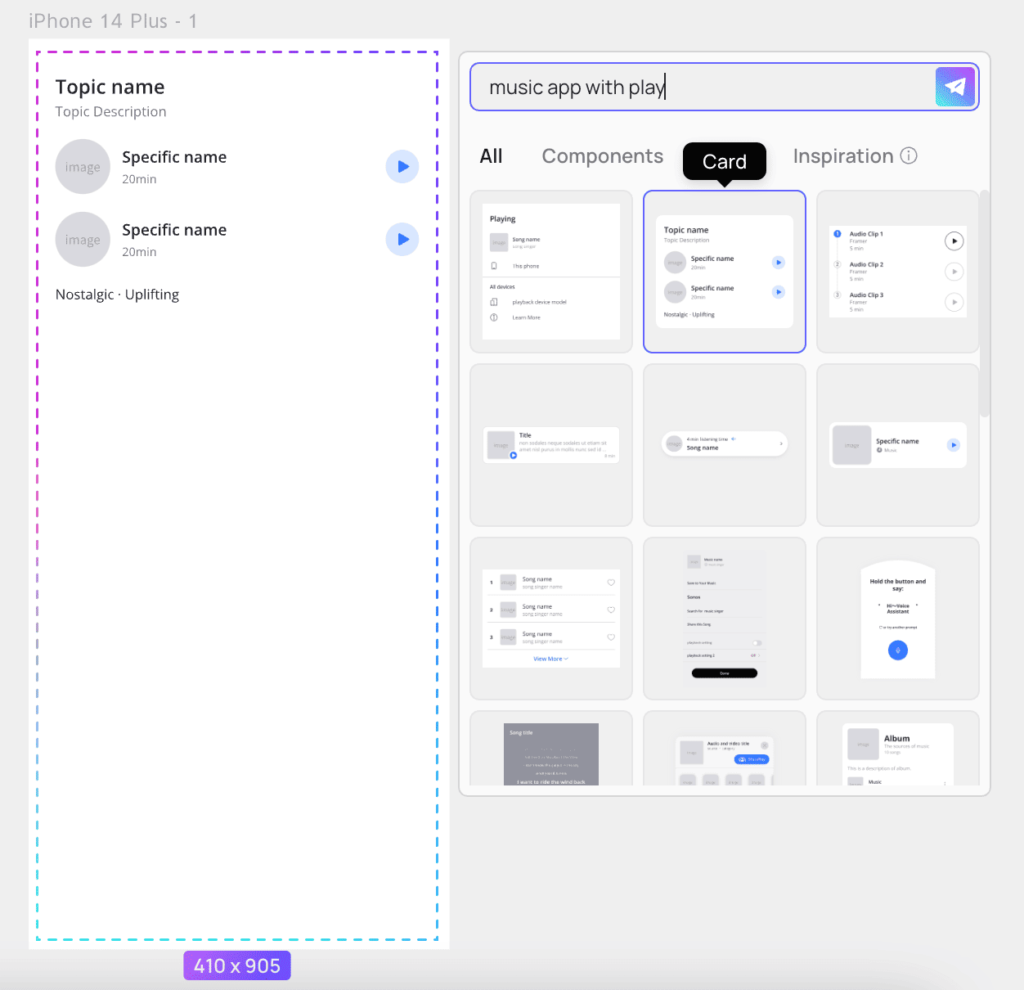
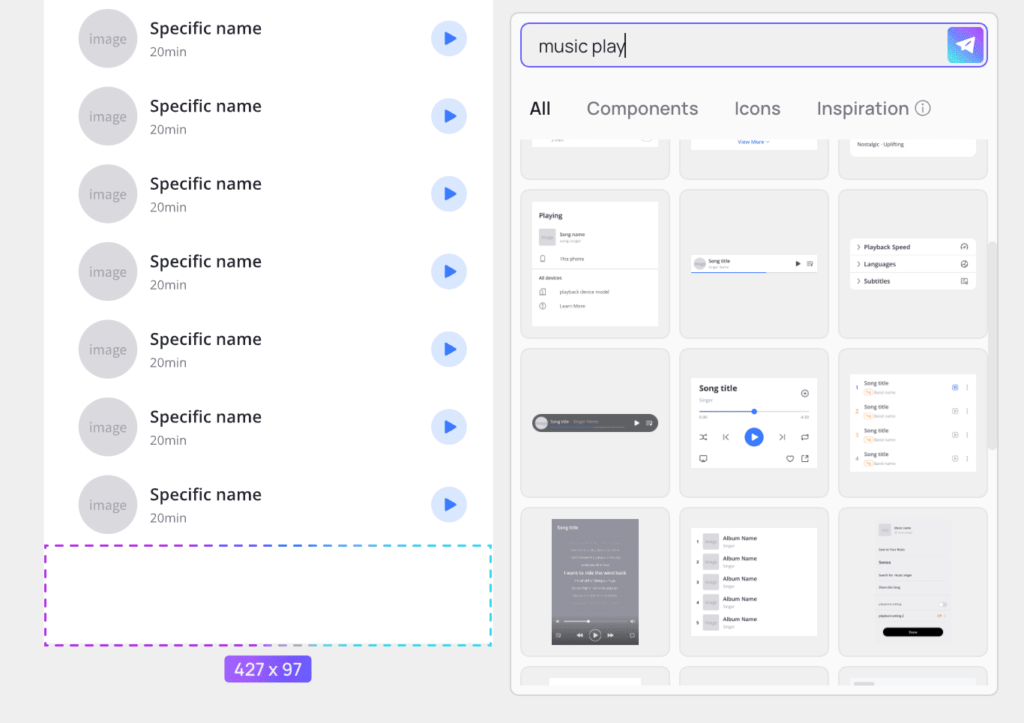
И с помощью упомянутой на скриншоте функции выделил область экрана, на которой нужно разместить список аудиотреков

В запросе я написал, что хочу видеть, и нейросеть предложила различные вариации. Я выбрал наиболее понравившийся мне вариант
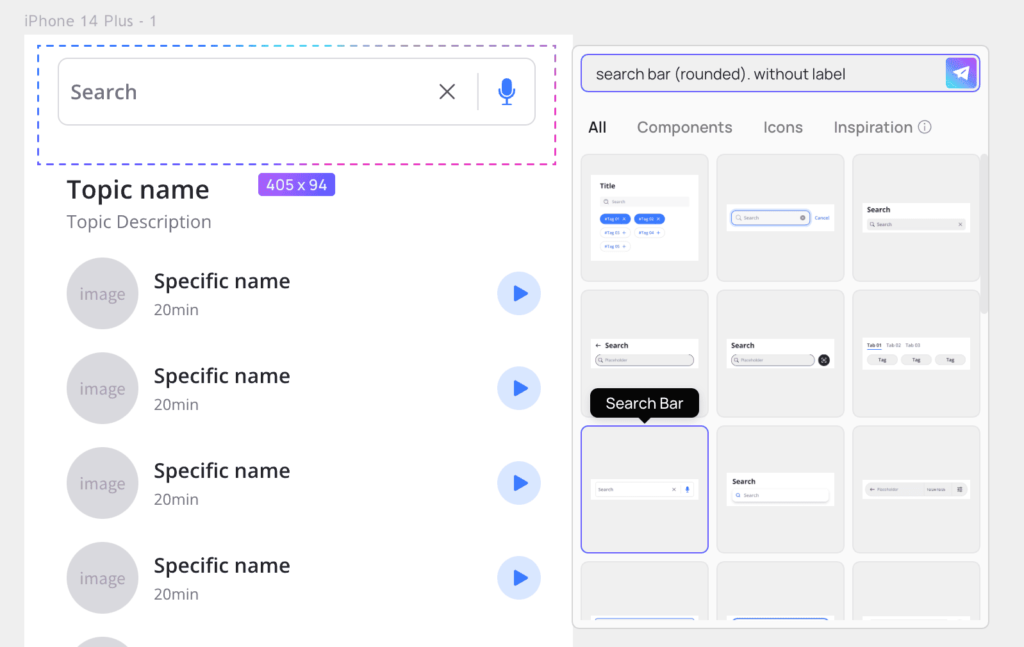
Дальше мне нужно сделать поиск песен, я таким же образом выделил область сверху и ввел запрос. Обязательно на английском, сервис понимает только его

Уже что-то начинает вырисовываться. Теперь по аналогии, делаем музыкальный плеер

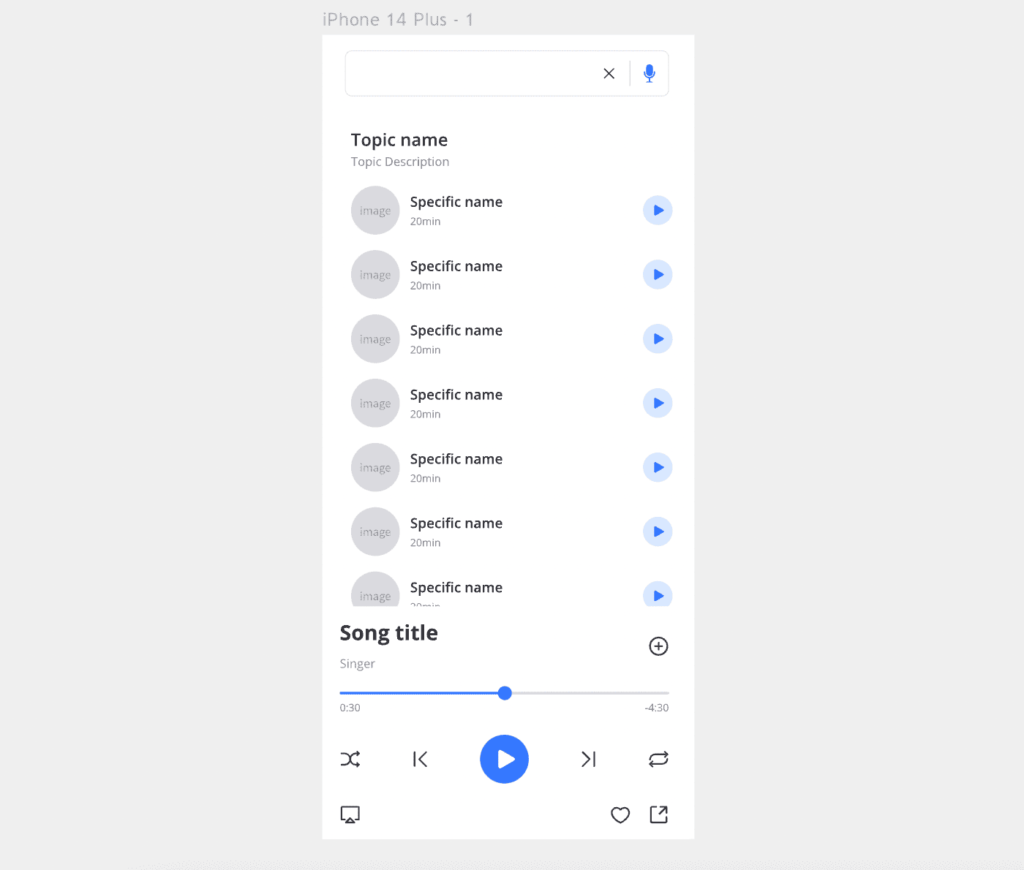
И вот, что выходит. На мой взгляд, очень неплохо

Выравнивание
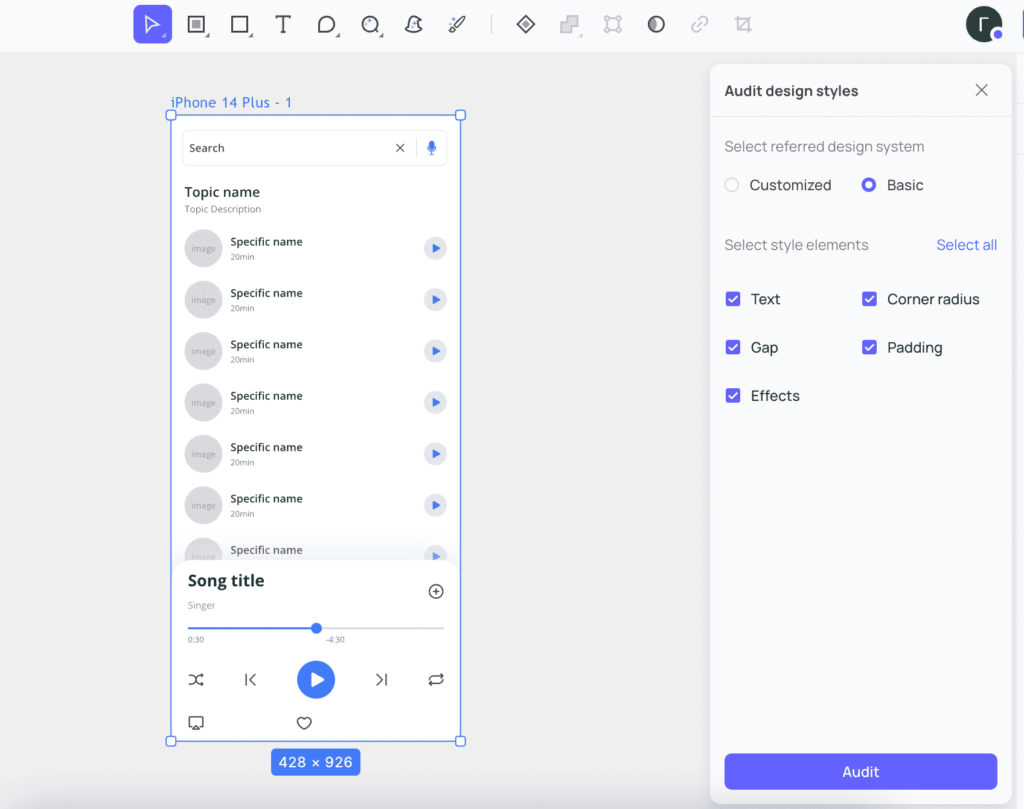
Дальше используем функцию «Аудит», которая поможет нам все это красиво выровнить. Она находится здесь:

Все стало гораздо аккуратнее, если не обращать внимание на косяк в самом низу плеера (его допустил я сам, нечаянно)

Теперь я хочу сделать темную тему для приложения. Цветовую гамму мне поможет подобрать другая нейросеть — Gemini от Google
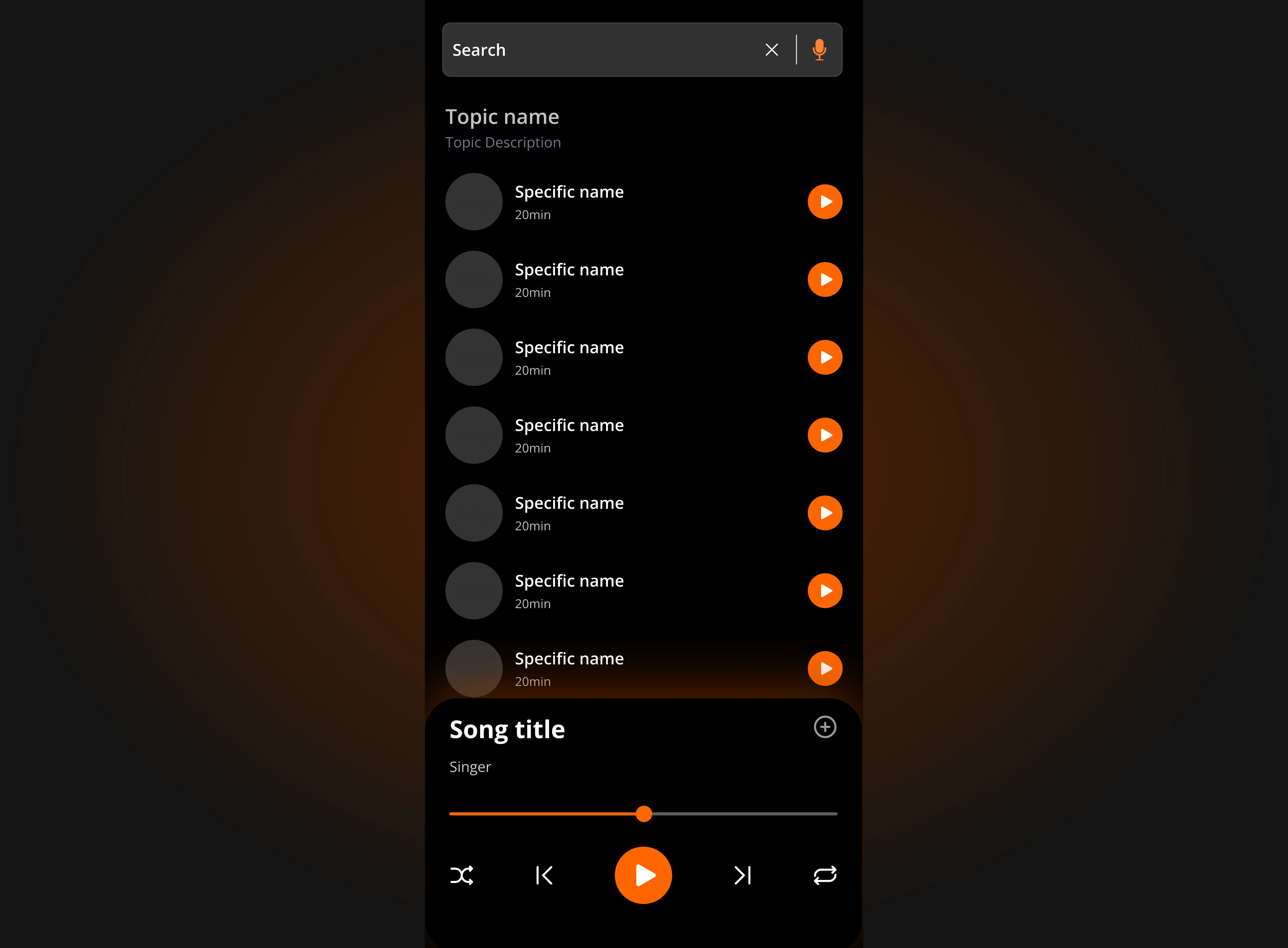
Результат работы
Я вручную раскрасил приложение по предложенным цветовым палитрам и удалил некоторые лишние для моего приложения элементы

Получилось очень прилично. Я доволен результатом. Благодарю вас за прочтение этой статьи! Надеюсь, она будет полезна для вас